博文
基于DataTables Javascript库建立本地版物种信息快速查询网页
|||
小型标本馆可能并没有足够的经费开发自己的数据管理系统。然而建立自己的标本查询系统又是很多小型标本馆梦寐以求的。对于藏品只有几万份的标本馆来说,一般在开发服务器版本的网页之前, 可以考虑先建立一个基于局域网的本地小型查询系统。
html和Javascript是开发过程中绕不开的两种语言:html用来生成网页布局, 而javascript可用来实现本地版本的动态网页。
在网页中用表格展示数据表, 已经有若干JS脚本, DataTables (https://datatables.net/) 就是其中之一。这里主要介绍将IUCN数据导入DataTables, 并通过html展示。标本记录数据与之类似。
1. 创建文件夹
先创建文件夹, 改名为IUCN,例如位置在 C:UsersjlzhangDesktopIUCN
2. 下载DataTables库
解压缩到IUCN文件夹下。 以版本DataTables-1.10.15为例, 所有内容解压缩到C:UsersjlzhangDesktopIUCNDataTables-1.10.15
3. 创建index.html文件
创建一个叫做index.html的纯文本文件。
代码的编码改为UTF-8。拷贝如下内容
<html><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><head>
<link rel="stylesheet"type="text/css"href="./DataTables-1.10.15/media/css/jquery.dataTables.css">
</head><body><table id="example"class="display"width="100%"></table>
<script type="text/javascript"charset="utf8"src="./DataTables-1.10.15/media/js/jquery.js"></script>
<script type="text/javascript"charset="utf8"src="./DataTables-1.10.15/media/js/jquery.dataTables.js"></script>
<script type="text/javascript"charset="utf8"src="./dat.js"></script>
<script>
$(document).ready(function(){
$('#example').DataTable({ data:dataSet, columns:[
{ title: "科" },//barcode
{ title: "中文科名" },//locationof the storage
{ title: "学名"},
{ title: "中文名" },
{ title: "濒危等级" },
{ title: "是否特有" }
],//Link to the photo
});
});
</script></body></html>其中:
<link rel="stylesheet"type="text/css"href="./DataTables-1.10.15/media/css/jquery.dataTables.css">
是引用dataTables所带的css样式表, 以调整网页的外观。
<script type="text/javascript"charset="utf8"src="./DataTables-1.10.15/media/js/jquery.js"></script>
是读取 JQuery函数库。因为dataTable是依赖于JQuery库的, 所以必须要先载入。
<script type="text/javascript"charset="utf8"src="./DataTables-1.10.15/media/js/jquery.dataTables.js"></script>
是读取 jquery.dataTables.js 里面的函数。
<script type="text/javascript"charset="utf8"src="./dat.js"></script>
是读取 dat.js中的数据。该数据以Json格式保存。
4. 将数据导入 dat.js文件
IUCN_CN.xlsx 中保存的是IUCN红色名录数据。用以下R代码将Excel中的数据保存为Json数据。
#### Rscript for generatingjson data
setwd("C:/Users/jlzhang/Desktop/IUCN")
library(openxlsx)
library(jsonlite)
dat <- read.xlsx("IUCN_CN.xlsx")####
colnames(dat)
rrrr <- toJSON(dat, dataframe="values")
writeLines(c("vardataSet = ", rrrr, ";"),"dat.js",useBytes =TRUE)
###useBytes 保证存储的数据是UTF-8格式IUCN_CN.xlsx 数据表对应的各列名称为:
科, 中文科名, 学名, 中文种名,濒危等级, 是否中国特有
因此, 在html文件的Javascript脚本中创建表格对象时, 要设定DataTable对象要展示的各列。
对应的Javascript代码如下:
<script>
$(document).ready(function(){
$('#example').DataTable({
data:dataSet,
columns:[
{ title: "科" },//barcode
{ title: "中文科名" },//locationof the storage
{ title: "学名"},
{ title: "中文名" },
{ title: "濒危等级" },
{ title: "是否特有" }
],//Link to the photo
});
});
</script>5. 浏览 index.html 文件
保存index.html 文件。 用Firefox或者Chrome打开, 即可浏览。DataTable将导入dat.js数据,并以表格的形式展示出来,并提供表格的查找, 排序等功能。如果已经标本已经数字化, 则可以在R中,生成文件的链接。
本文所述 源代码和数据下载
本文所述 源代码和数据下载
图1. IUCN物种分布示例数据
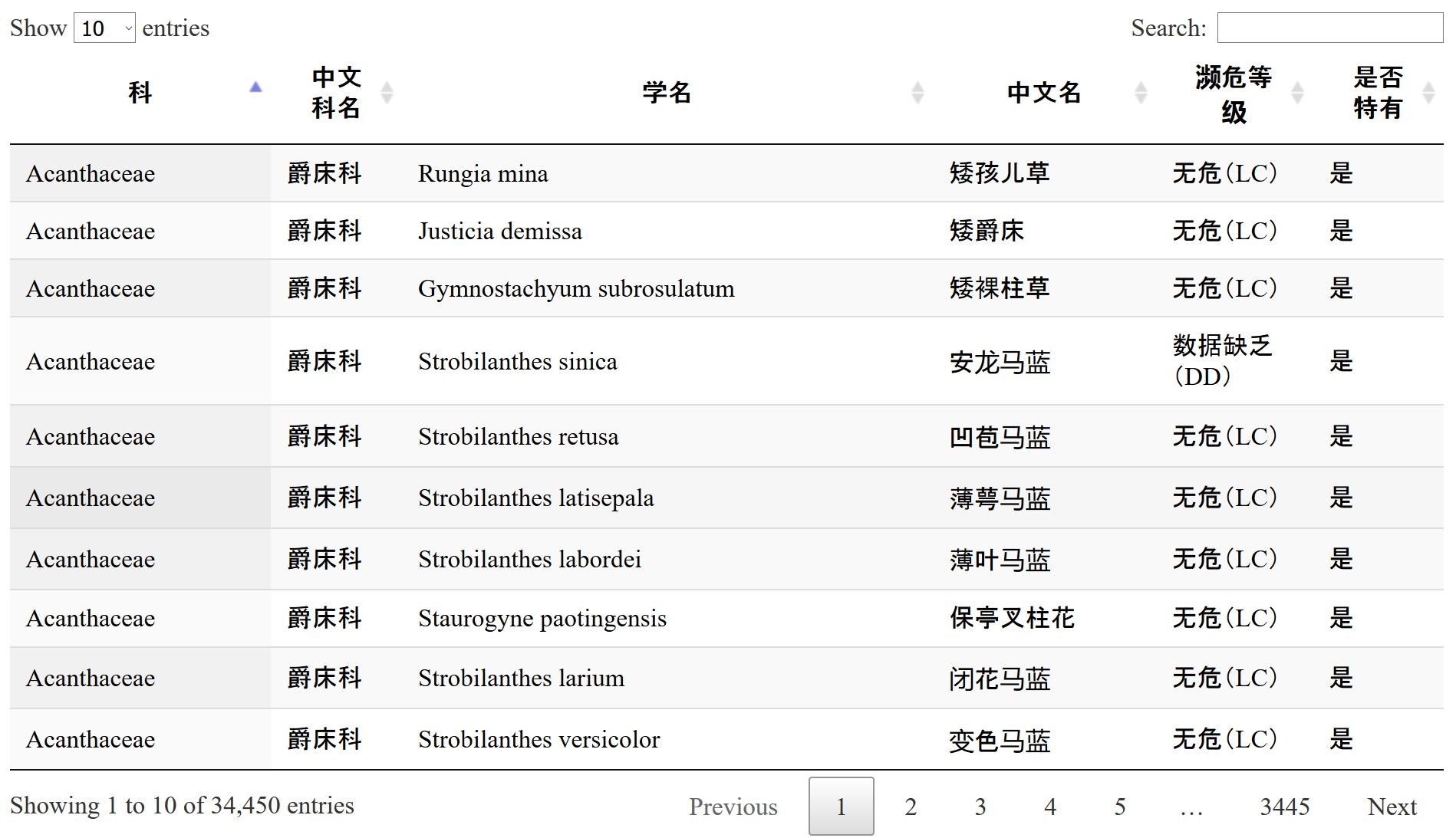
图2 用DataTable生成的网页版可查询页面
https://m.sciencenet.cn/blog-255662-1055098.html
上一篇:宝天曼随想
下一篇:用HUGO生成静态网站